Cách làm như sau :
Đầu tiên đối với các bạn chưa biết tạo tài khoản Getsitecontrol và add code vào web thì vào đây để xem cách tạo nhé !
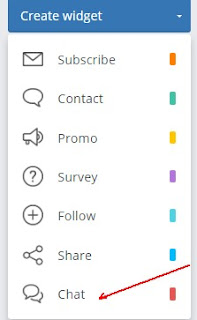
Tiếp theo các bạn vào trang quản lý chọn Create Widget -> Chat
 |
| Hướng dẫn tạo khung chat trên web đẹp mắt với Getsitecontrol |
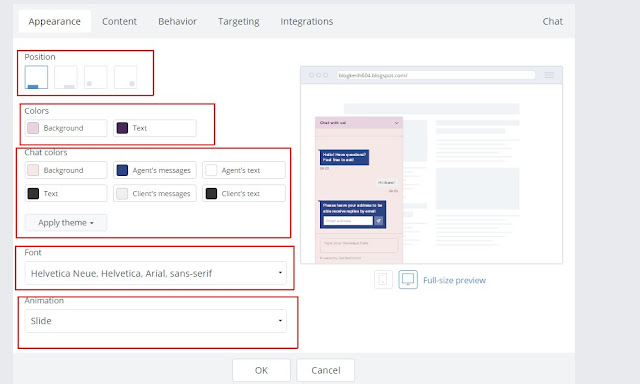
Trong Appearance :
 |
| Hướng dẫn tạo khung chat trên web đẹp mắt với Getsitecontrol |
- Position : chọn vị trí khung chat
- Colors : Màu sắc thanh chat và chữ trong khung
- Chat colors : màu nền ..
- Font : font chữ
- Animation ; hiệu ứng xuất hiện
Các bạn tự chỉnh sao cho đẹp mắt nhé .
 |
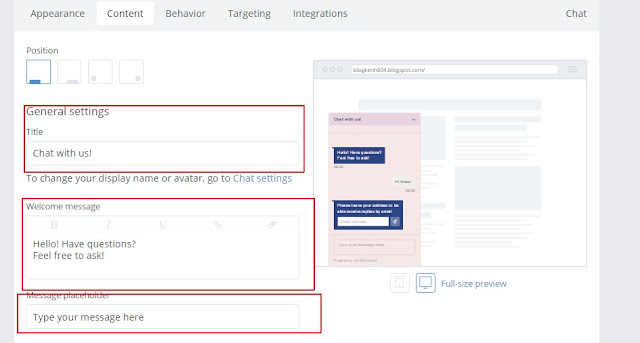
| Hướng dẫn tạo khung chat trên web đẹp mắt với Getsitecontrol |
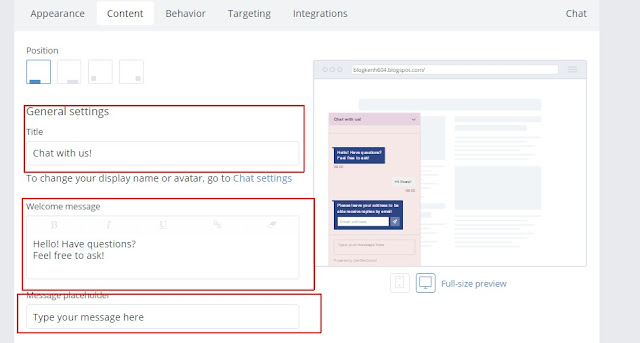
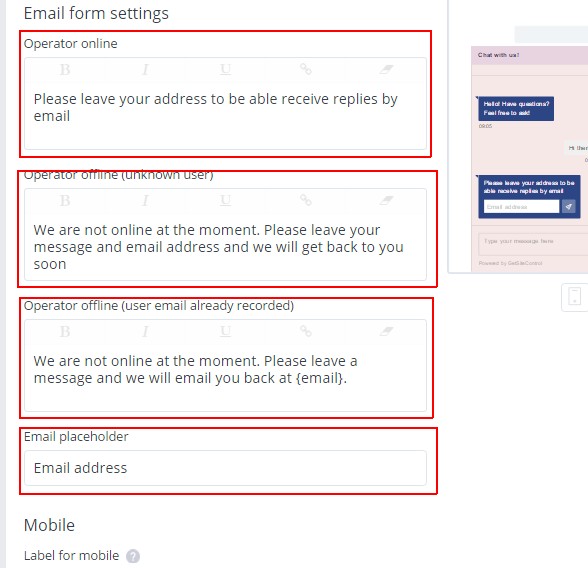
Trong Content : chỉnh tiêu đề , câu chào mừng , .. cho phù hợp
 |
| Hướng dẫn tạo khung chat trên web đẹp mắt với Getsitecontrol |
 |
| Hướng dẫn tạo khung chat trên web đẹp mắt với Getsitecontrol |
Rồi nhấn Ok thế là xong
Thích thì nhớ nhấn like để ủng hộ mình nhé !

Không có nhận xét nào:
Đăng nhận xét